Seriös, innovativ, leidenschaftlich oder zuverlässig
Farbe - oder: 20 Mio. Möglichkeiten, zu überzeugen
Unsere Auge kann tatsächlich zwischen sagenhaften 20 Millionen Farben unterscheiden. Dazu kommt: Mit Farben sind wir Menschen seit Anbeginn der Menschheitsgeschichte vertraut und wir alle haben bestimmte und oft ganz persönliche Verbindung zu einzelnen Farben. Andere Designelemente wie z.B. Schriften, Infografiken etc. haben ein weitaus geringere emotionale Wirkung. Interessanterweise können Farben in unterschiedlichen kulturellen Kontexten ganz verschiedene Bedeutungen haben. So steht z.B. Weiß in Japan neben anderen Themen für "Tod", in Deutschland auch für das Konzept "Unschuld".
Wenn wir an eine bestimmte Marke denken, fällt uns dazu oft als erstes die Farbe ein, die sie benutzt – na, wer denkt gerade an Magenta? ;))) Manche Farben sind sogar rechtlich geschützt, wie z.B das Ultramarin des französichen Künstlers Yves Klein als International Klein Blue (IKB).
Ein wichtiges Stilmittel beim Einsatz von Farbe ist, wie viel oder wenig Weißraum gesetzt bzw. wie plakativ oder akzentuiert mit Farbe gearbeitet wird.

Die korrekte Reproduzierbarkeit des Farbtons ist im Markenkontext sehr wichtig, die Farbtöne werden daher im Rahmen des Corporate Design Prozesses eindeutig definiert. Bei der analogen Wiedergabe im Druck ist dies – je nach Druckverfahren und Papierqualität – noch relativ gut zu kontrollieren und zu steuern. Bei der digitalen Wiedergabe lässt sich mittels Farbprofilen bedingt auf die korrekte Wiedergabe Einfluss nehmen, denn die Einstellungen und Bildschirmqualität der verschiedensten digitalen Devices variieren. Eine exakte Farbwiedergabe kann daher nicht garantiert werden. Abweichungen im Farbton zwischen analog und digital sind jedoch durchaus tolerabel: Entscheidend ist der Gesamteindruck.
Einblick in unterschiedliche Farbpaletten, ihre Herleitung und Anwendung geben wir anhand folgender Beispiele.

Selbstbewusst und für die Immobilienbranche ungewöhnlich
Am Beispiel des TechnoCampus in der Berliner Siemensstadt lässt sich gut zeigen, wie sich der Einsatz der Farben im Corporate Design im Laufe der Zeit verändert. Ziel war zunächst, Mietinteressent:innen für den neuen Standort mit Geschichte zu begeistern. Die Farbpalette, die zur Markteinführung des besonderen Bauprojekts zum Einsatz kam, umfasste die Farben rot, schwarz, bronze und graublau. Die Farbwahl signalisierte Selbstbewusstsein und eine bewusste Abgrenzung zu den vielen anderen Bauprojekten, die sich meist in gedeckten Tönen präsentieren.
Rot und schwarz, die plakativen Töne mit hoher Signalwirkung nahmen Bezug auf den Standort Berlin und schlugen eine Brücke zum vorhergehenden Corporate Design des Campus. Das Bronze stellte den Bezug zum historischen Interieur her, zum Beispiel zu den kupferfarbenen Streckmetallplatten an der Decke, in der Lobby im Altbau sowie im Pförtnerhäuschen. Das Graublau zitiert die Wände in der Lobby des Altbaus. In einer späteren Projektphase, in der die Flächen bereits genutzt wurden, trat das Bronze als Hauptfarbe in den Vordergrund und das Rot verschwand allmählich. Die Botschaft: Der Campus wird erwachsen und empfiehlt sich als gediegene und gehobene Geschäftsadresse im edlen Look.
Die Farben werden in Anwendungen und Bereichen mit geringer Informationsdichte (z.B. auf Titelseiten oder Banner sowie in digitalen + analogen Anzeigen) plakativ eingesetzt. In Anwendungen und Bereichen mit hoher Informationsdichte (wie beispielsweis auf Exposé- und Broschüreninnenseiten und in Websitebereichen) erfolgt der Farbeinsatz akzentuiert.
Mehr Einblicke:
Website des TechnoCampus Berlin
Einblicke in den Designprozess mit & für den TechnoCampus Berlin

Vom Wettbewerb differenzierbar und als Konzern sichtbar
„Unsere Leidenschaft sind Stahl, Beton und alles, was unsere Kunden damit bauen möchten. Wie groß oder schwer es auch ist. Als Hersteller und Lieferant für Bewehrung, Verankerung und Kabelführung finden wir nicht nur die beste Lösung. Wir planen sie auch gemeinsam von Anfang an.“
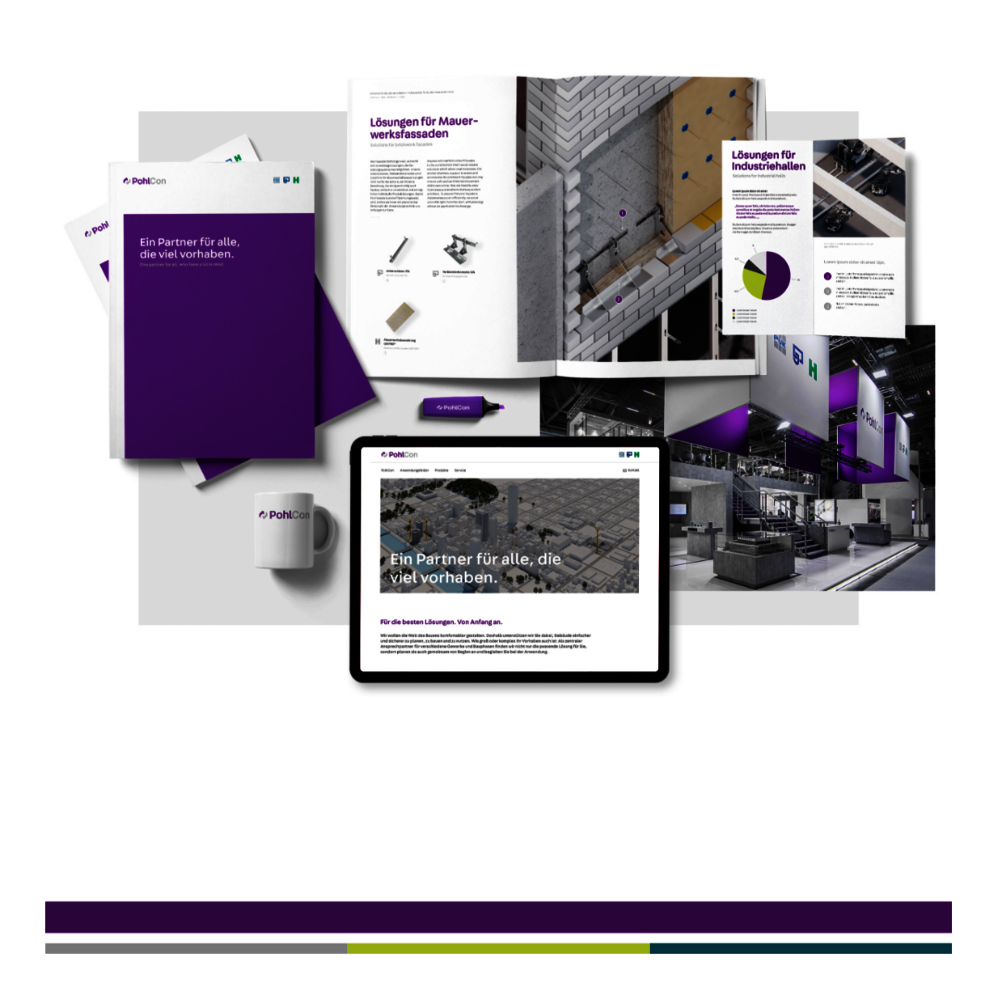
PohlCon als – sogar für viele der eigenen Mitarbeitenden (!) – weithin unbekannter Mutterkonzern dreier Tochterunternehmen wollte am Markt als führender Berater in Sachen Bautechnik sichtbar werden. Der Anspruch, "wir formen mit unseren Lösungen die Gebäude der Zukunft" sollte auch im Corporate Design klar zum Ausdruck kommen. Die neue Positionierung vermittelt, dass der Konzern nicht nur die entsprechenden Produkte liefert, sondern vor allem das Knowhow, um die Projektplanung effizient zu planen und zu steuern. Kurz: Die Experten:innen von PohlCon haben alle Gewerke im Blick, die Abläufe lassen sich so perfekt orchestrieren.
Herausragendes Ziel bei der Farbwahl war die eindeutige Differenzierung vom Wettbewerb, denn viele Farben sind in der Branche oder durch eigene Tochterunternehmen besetzt. Das Violett als Primäfarbe setzt einen eindeutigen Kontrapunkt zu den typischen Farben der Baubranche und wirkt in Kombination mit dem sehr klaren, aufgeräumten Layout hochwertig. Es spricht designaffine Zielgruppen wie Architekt:innen, Planer:innen und Projektentwickler:innen gezielt an. Insbesondere in der Zeit der Markteinführung wurde das Violett sehr stark gespielt, um Aufmerksamkeit zu erzielen. Es kam beispielsweise auf Titel und Innenseiten von Broschüren zum Einsatz, beim Messestand sowie auf der Website. Die Sekundärfarben Hellgrün und Petrol setzen Akzente, z.B. in Infografiken oder in Störern, Grauabstufungen werden als Hintergrundfarben verwendet.
Mehr Einblicke:
Website von PohlCon
Einblicke in den Designprozess mit & für PohlCon

Das Unternehmen wächst: Die etablierte Farbe wird mit Sekundärfarben angereichert
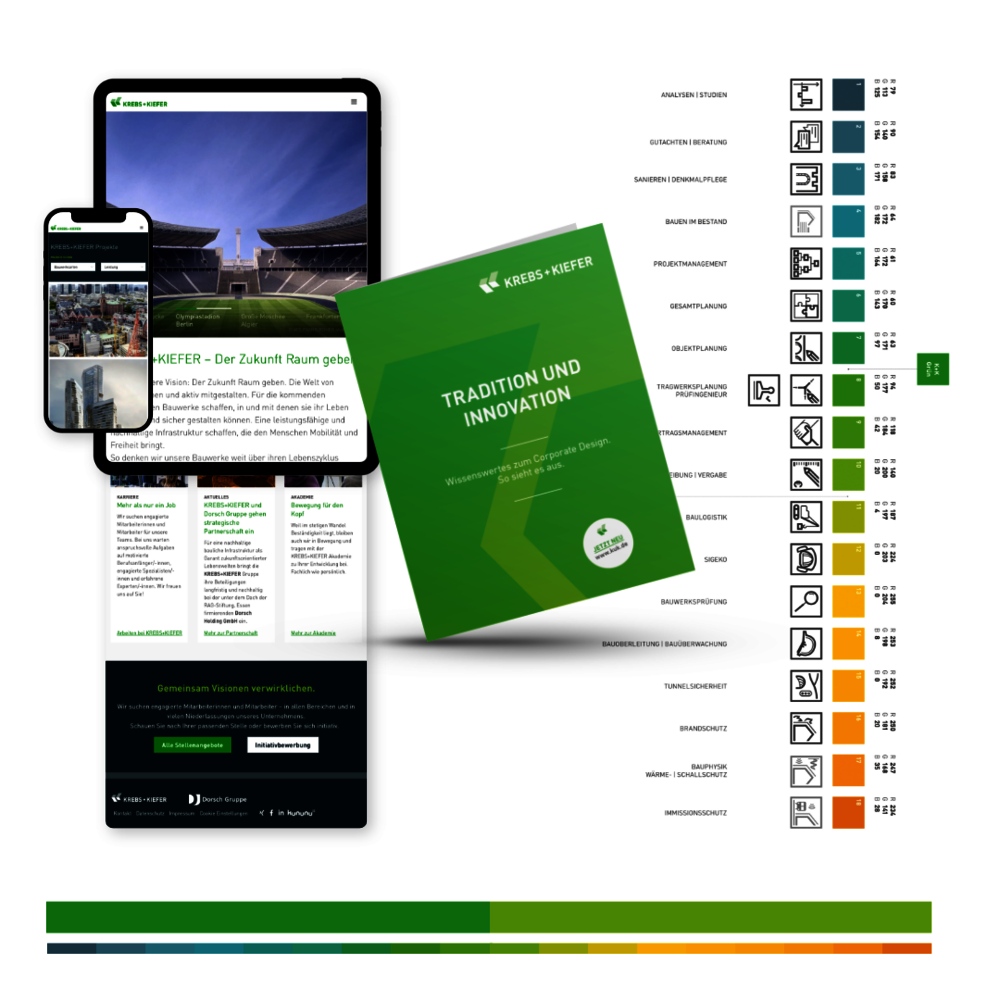
Die bei KREBS+KIEFER bereits etablierte Primärfarbe Grün ist für die Branche ungewöhnlich, dominieren doch im Ingenieurswesen meist Blau, Weiß und Grau. Das Team ist daher in der Branche auch als "die Grünen" bekannt. Die Farbe wird intern sehr geschätzt und wurde im von uns gestalteten Werte- und Positionierungsworkshop 2013/3014 als Unternehmensfarbe bestätigt. Der emotionale Kern des Unternehmens fußt auf Partnerschaftlichkeit: Werte wie Teamfähigkeit, Kooperation, Aufgeschlossenheit, Fairness und Loyalität tragen die Organisation. Die Sekundärfarben aus dem kalten und warmen Farbspektrum wurden in diesem Zuge erstmals ergänzt, um zusätzliche dynamische Aufladung zu ermöglichen und zugleich die Fachbereiche des Unternehmens visuell zu gliedern: Das leuchtenderes Hellgrün sorgt für eine Verjüngung der Marke und zahlt dabei auf die bestehenden Werte ein, ein neutrales Hellgrau unterstreicht den funktionalen Kern des Ingenieursunternehmen mit essentiellen Attributen wie kontrolliert, strukturiert, seriös, zeitlos und geplant.
Das weitere Wachstum des Unternehmens und der damit einhergehende Bedarf an Fachkräften führten 2019 zu einer erneuten Weiterentwicklung des Corporate Design: Ein tief-blaues Dunkelgrau ergänzt seitdem die Farbpalette, es unterstreicht die Stärke und Exzellenz des immer größer und vielfältiger werdenden Unternehmens und sorgt in den Kommunikationsmedien für Stabilität und eine solide Basis.
Mehr Einblicke:
Website KREBS+KIEFER

Ausgeglichen, edel und ganzheitlich
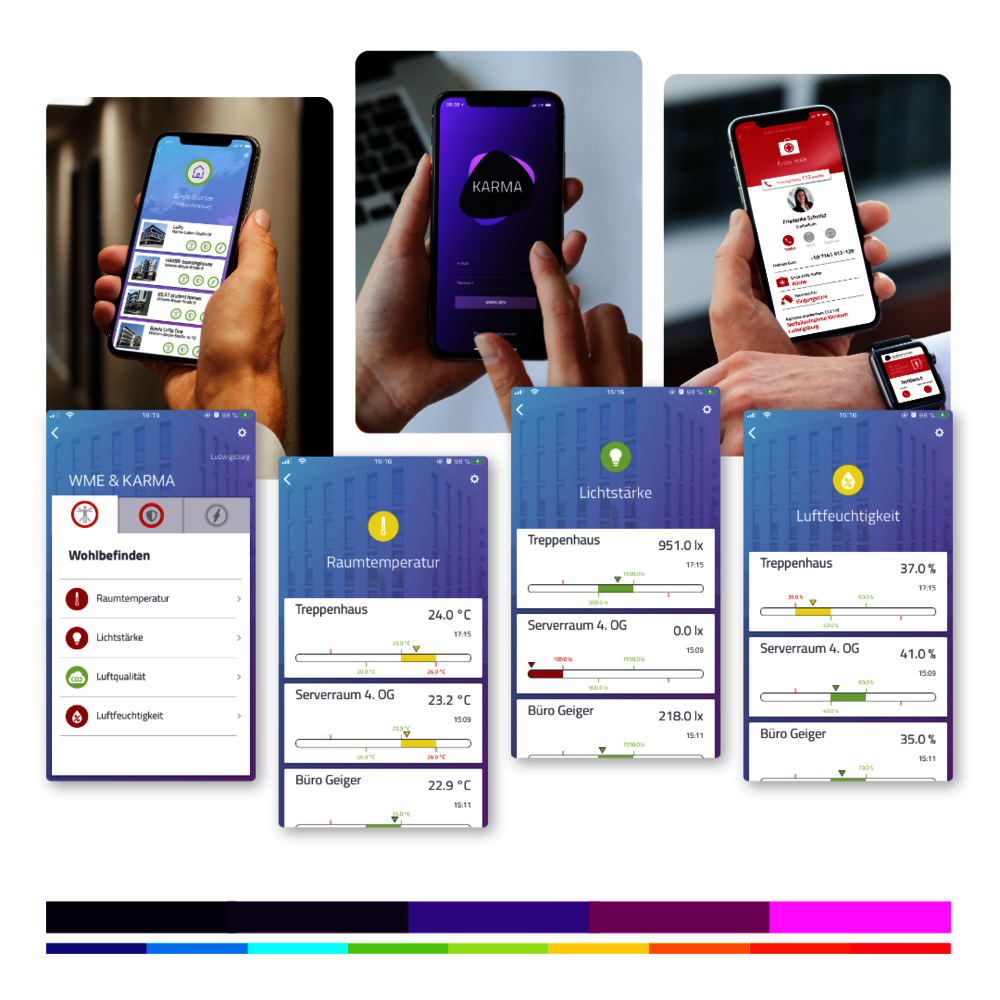
KARMA bietet als Plattform für digitales und gesamtheitliches Gebäudemanagement die digitale Lösung für jedes Gebäude und hat den Anspruch, sich ganzheitlich um das Gebäude und seine Bewohner zu kümmern. Dies sollte ein edles Design unterstreichen. Formensprache und Farbpalette sollten dabei sowohl auf den Produktnamen (Karma) als auch auf den Marken-Claim (Total Peace of Mind) einzahlen.
Die violetten Farbtöne der Primärfarbpalette prägen das gesamte Corporate Design und laden es emotional auf. Als Verlauf eingesetzt, wirken sie ausgleichend und regenerierend. Sie fördern das innere Gleichgewicht, Frieden, Würde und Mitgefühl und symbolisieren die innere Ruhe, für die die App sorgen kann.
Die Sekundärfarben haben einen starken funktionalen Charakter: Sie sind breit gefächert, dienen zur Differenzierung der App-Leistungsbereiche „Wohlbefinden“, „Sicherheit“ und „Leistung“ und zur Auszeichnung der einzelnen Gefahrenstufen. Markenprägende und funktionale App-Screens werden so auch auf der farblichen Ebene eindeutig voneinander differenziert.
Mehr Einblicke:
Website von Karma
In den DesignShorts stellen wir die unterschiedlichen Designelemente vor, die im Rahmen eines Corporate Design Prozesses entwickelt werden. Wir erläutern, worauf es bei Gestaltung und Einsatz der einzelnen Elemente ankommt – unserem Namen entsprechend natürlich kurz und knackig.
Die Beispiele, die wir zeigen, stammen aus unserem Portfolio. Wir gehen dabei auf grundsätzlich interessante Dinge und spezielle Aspekte der vorgestellten Projekte ein. Damit wollen wir einen Einblick in die Materie geben und transparent machen, welche Überlegungen uns in unserer Arbeit leiten – ohne den Anspruch, das jeweilige Thema allumfassend darzustellen.
Wir stellen die einzelnen Elemente des Design in der Reihenfolge vor, in der der Gestaltungsprozess ablaufen könnte. Im echten Leben findet dieser Prozess oft nicht linear, sondern iterativ statt und wir entwickeln Logo, Schrift, Farbe, Icons etc. meist parallel oder ineinander übergehend. Wenn wir Euch mit unserer Begeisterung für gutes Design anstecken können, freuen wir uns – und über Fragen und Feedback natürlich sowieso.
PS:
In Folge 1 der DesignShorts geht es um die Logoentwicklung.
In Folge 2 der DesignShorts geht es um die Schrift.